For this project, I created this app to support Hispanic and first-generation college students navigating the challenges of higher education. It’s designed to be a helpful companion, offering tools like a scholarship finder, mentorship connections, and bilingual resources. I also wanted it to be fun and included trivia games to keep things engaging. My focus was on making something that feels approachable, looks great, and truly helps students feel supported every step of the way.
Research
For this project, I decided to focus on the main issue of educational barriers that many Hispanics face in U.S. colleges. Many of these students face educational disadvantages stemming from their parents' immigrant status, socioeconomic challenges, and unfamiliarity with the education system. Schools often lack the resources to address these disparities, leading to weak teacher-student relationships and limited academic support. Despite valuing education and holding high aspirations for college, many Hispanic students, especially those with parents lacking college experience, struggle to enroll and succeed in higher education.
Moodboard
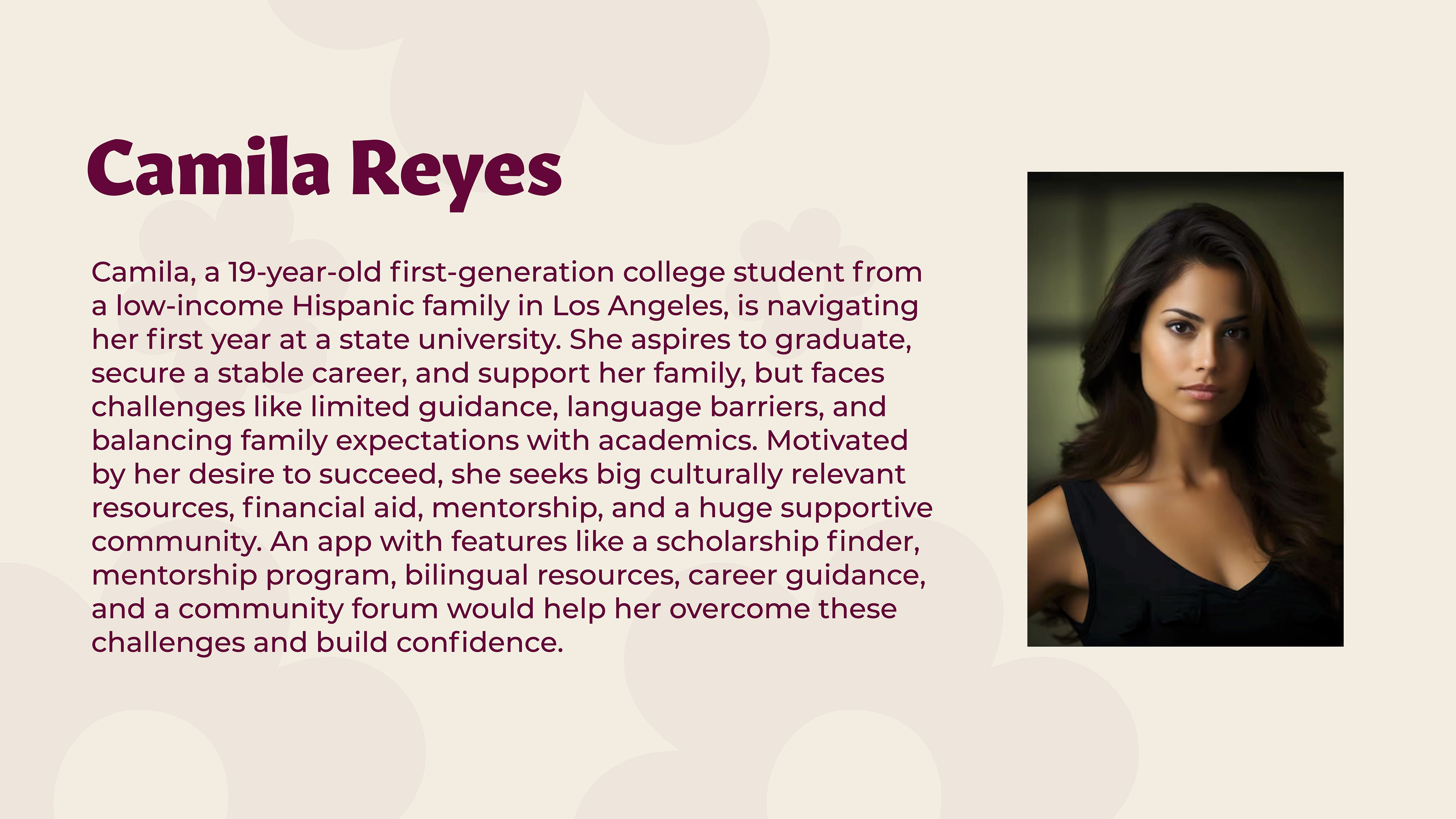
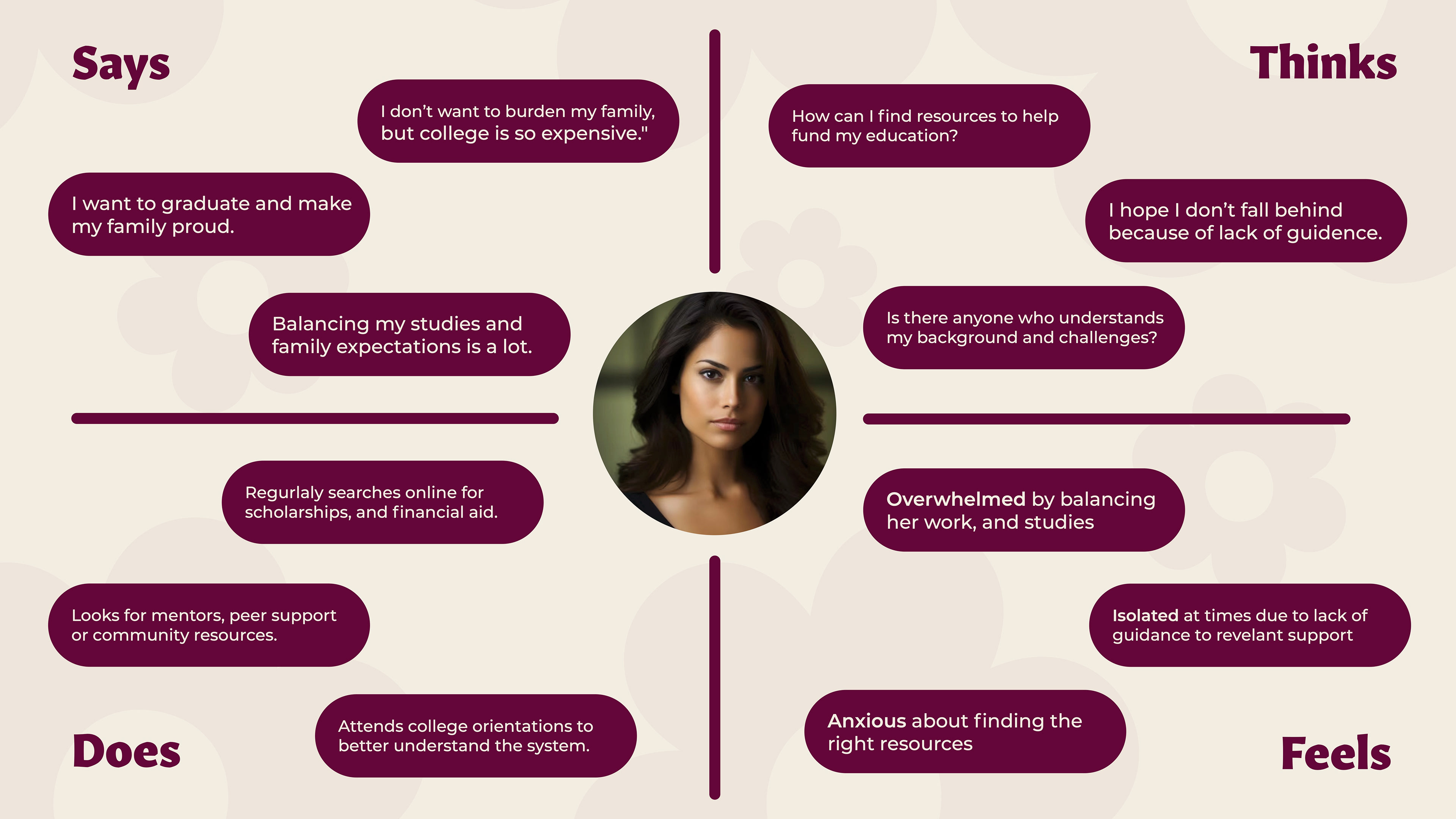
User Personas with their Empathy Maps




Typeface Choices
Gitan Latin
I choose this font for its elegance and readability, giving the design a professional and Hispanic tone.
Montserrat
I choose this font for its modern and clean look, adding more clarity and versatility to the overall layout of the app.
Color Choices

Red Violet, RGB: 640C3A

Yellow, RGB: FDC459

Cream, RGB: F3EDE3
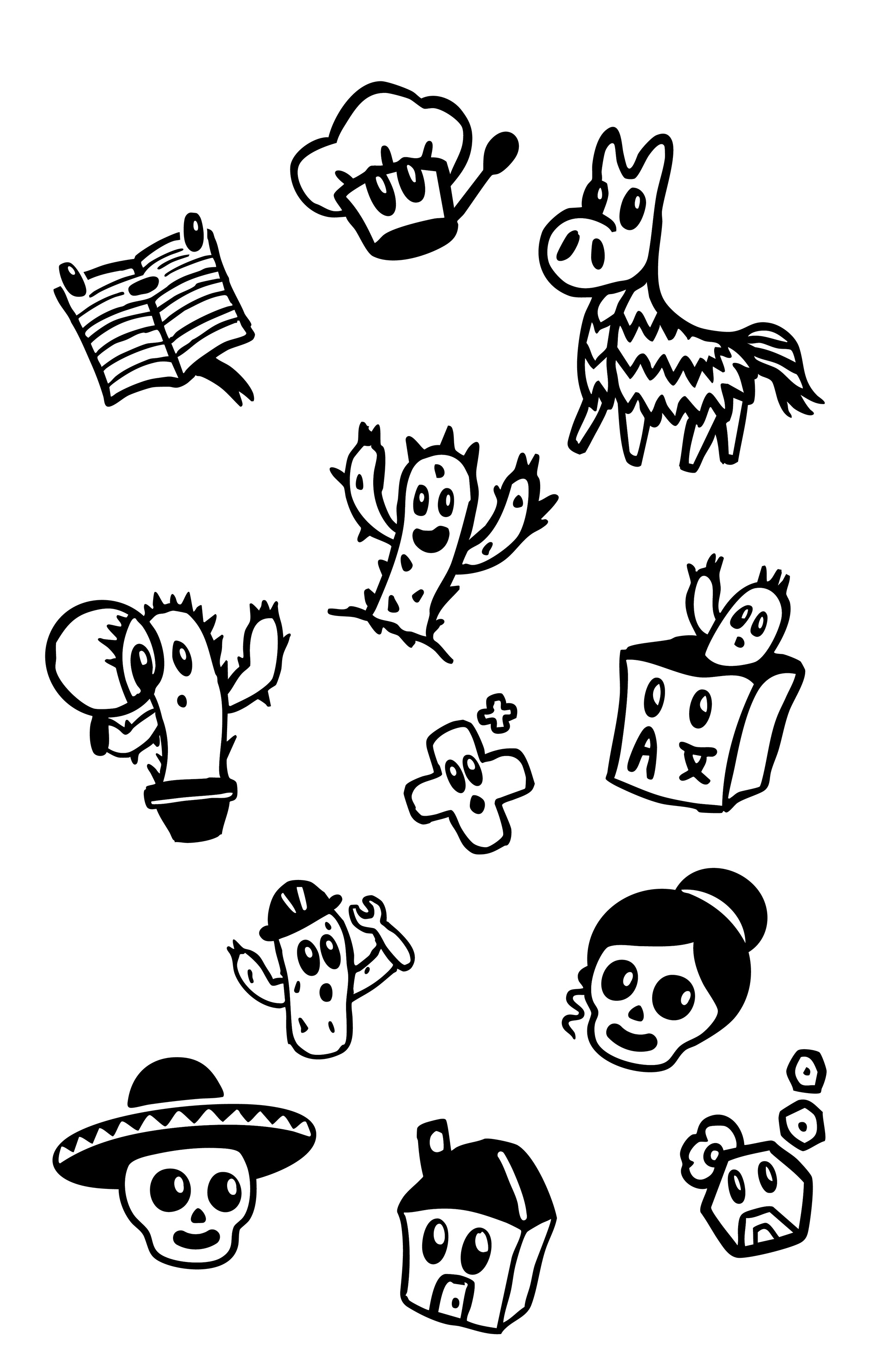
App Illustrations, Icons, and Logos
Here you can find all the illustrations, icon and logos I used for the entirity of the app, they were all designed by me while others I took huge inspiration from hispanic icons like the donkey and cactus. For the shapes and flowers I took inspiration from many traditional hispanic art from not only some hispanics countries but my from my own swell.


Promotional Poster
Here you can find an advertising poster for the app, including the "download on the app store" logo so people know where to download the app and how to find it. It showcases the branding and main design style for the app which lets users know how the app will look like and showcases its friendly purpose. The small paragraph serves as a little description of the app's purpose while the illustration is the main focal point of the poster so it catches your eye.


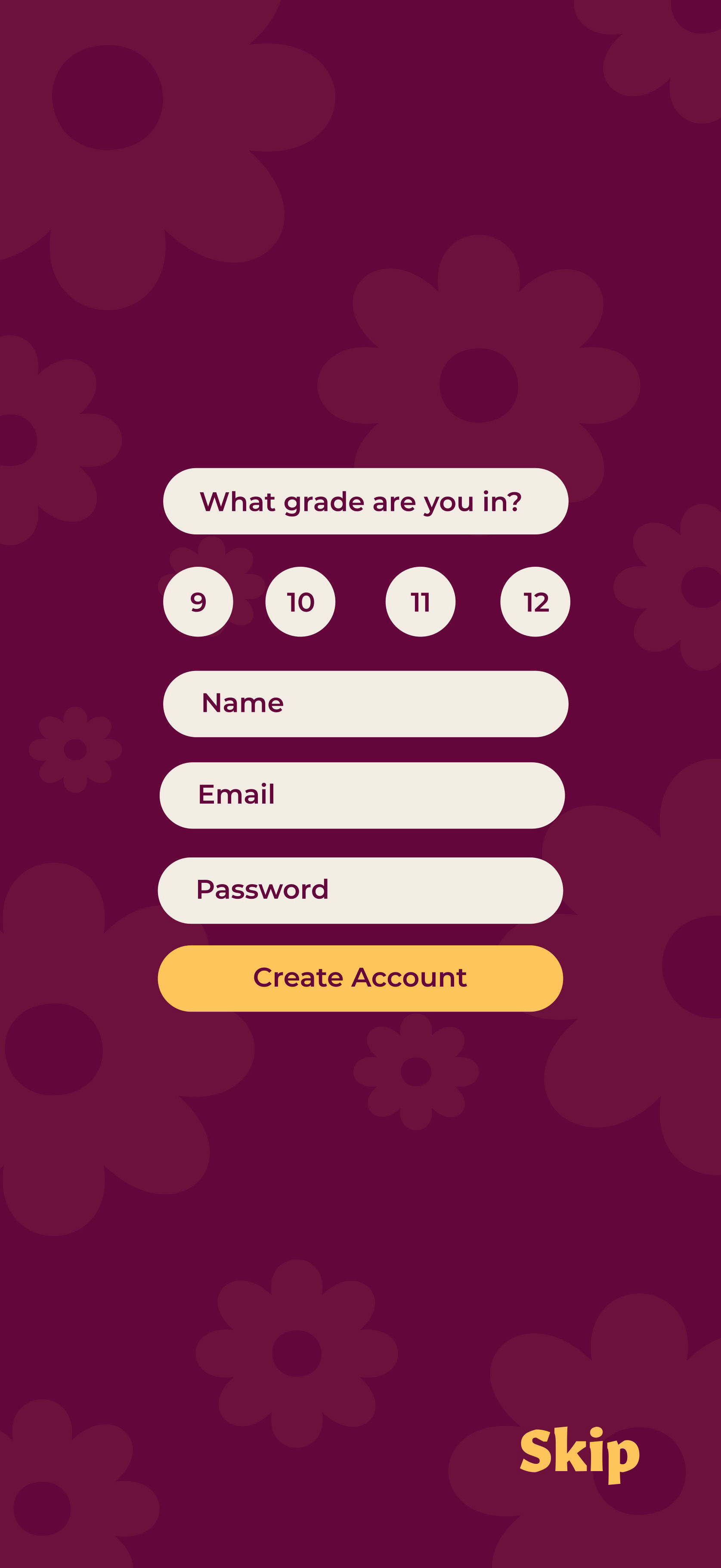
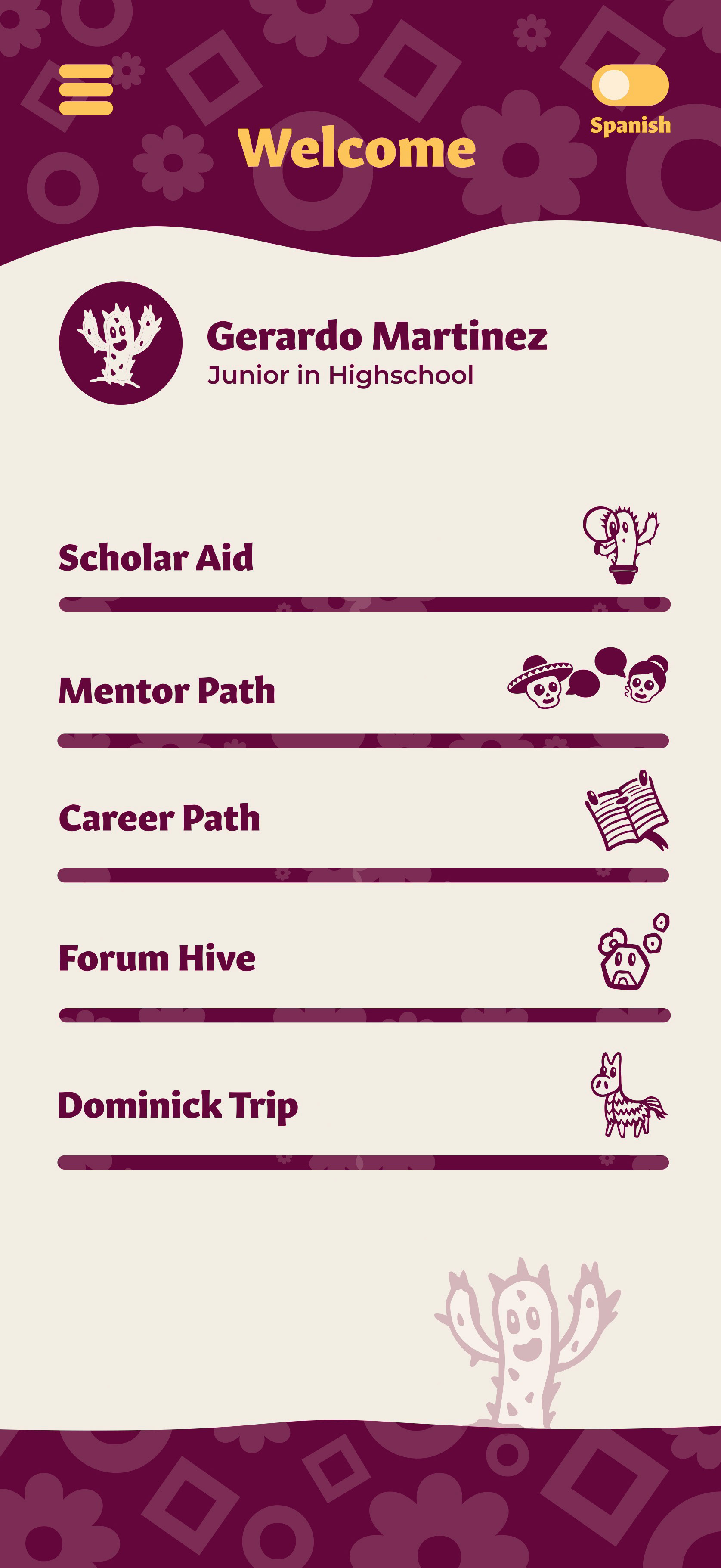
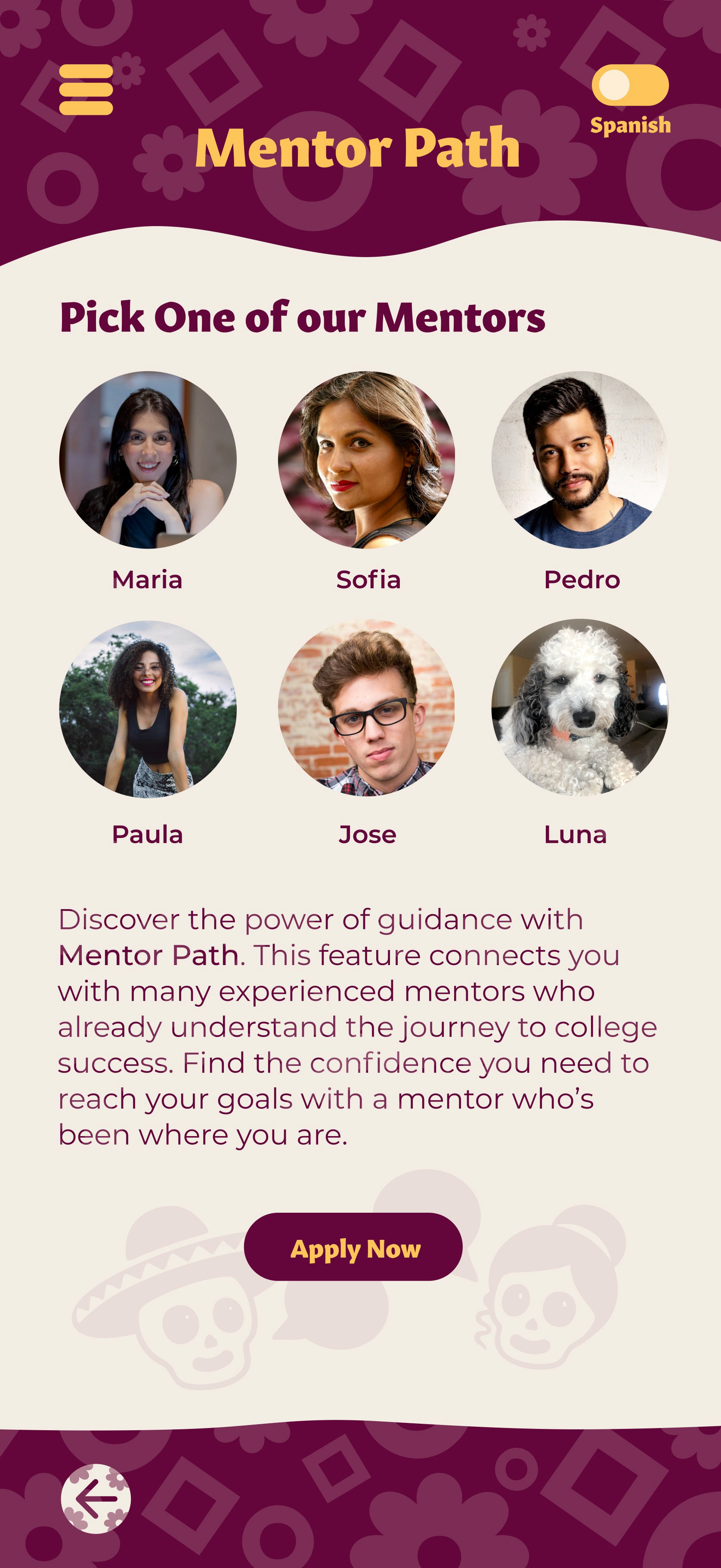
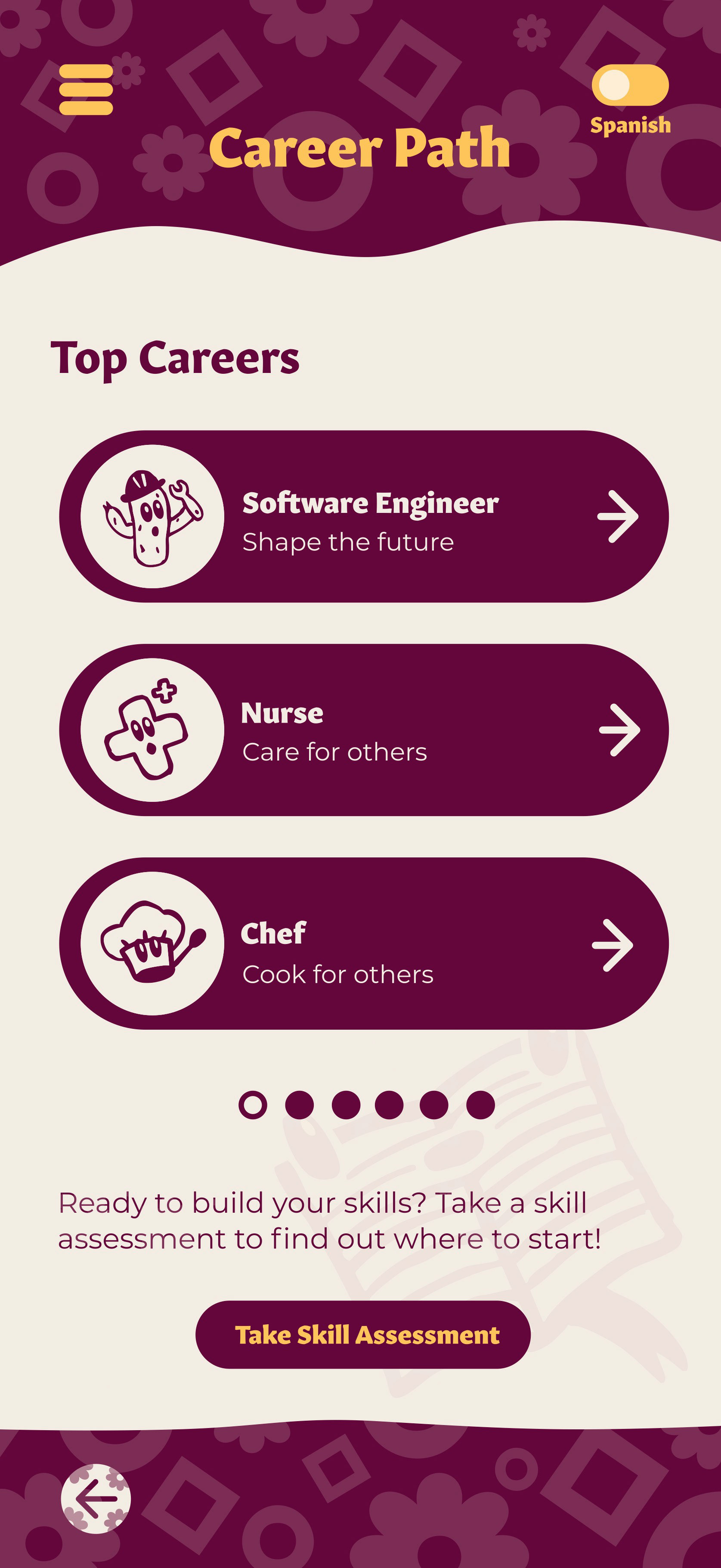
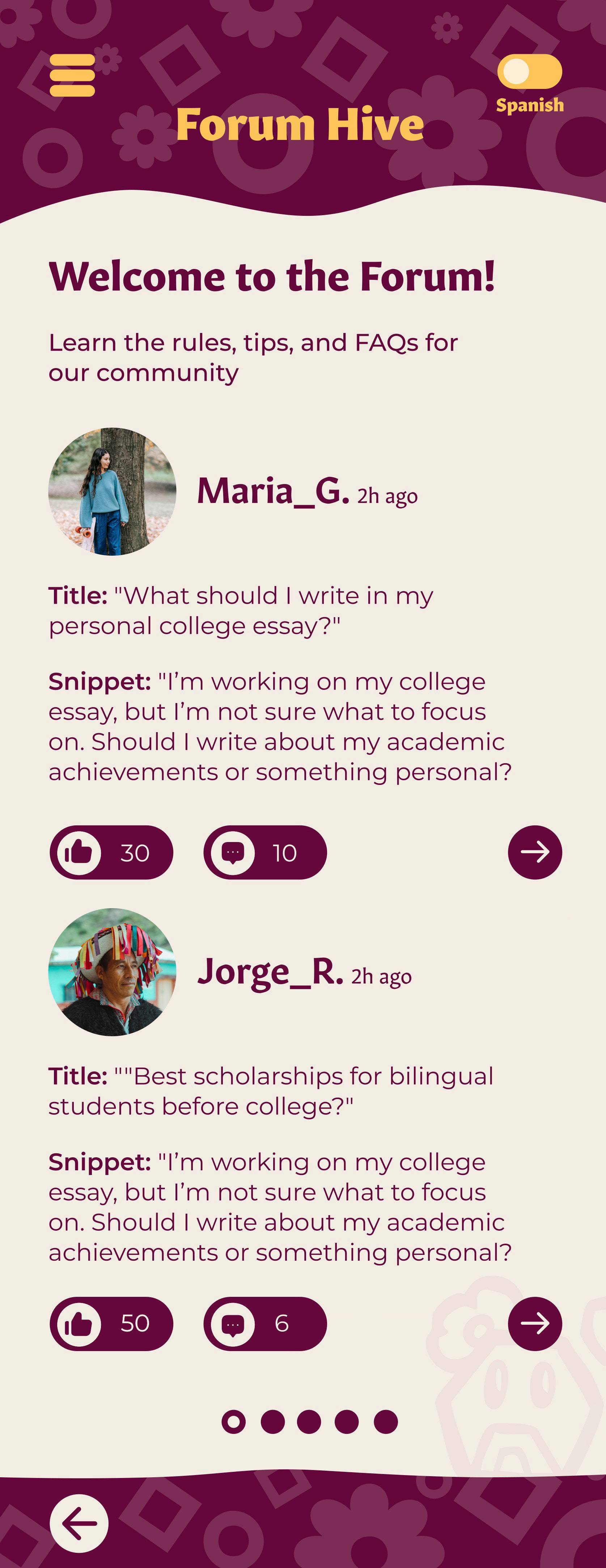
Final Screens
Here you can find some of the finilized screens for the app, not all of them are here but I decided to only do these because they are the most important.










Appstore page
Here you can find the design of how Exito would look in the app store.